Was ist Responsive Webdesign?
Mit Responsive Webdesign bezeichnet man eine Technik im Web Development, die das Layout einer Website automatisch für die Abmessungen des aufrufenden Geräts optimal darstellt. Dazu werden die Breite und eventuell auch die Höhe des Bildschirms im Code der Website abgefragt.
Abhängig vom Ergebnis dieser Abfrage gelten dann zuvor definierte Gestaltungsregeln für den Inhalt der Website. Um die Gestaltungsregeln zu definieren, fasst man im CSS-Code der Website über sogenannte Media Queries Größenbereiche zusammen und weist ihnen dann jeweils passende Layout-Einstellungen zu.

Und wozu brauchen wir Responsive Webdesign?
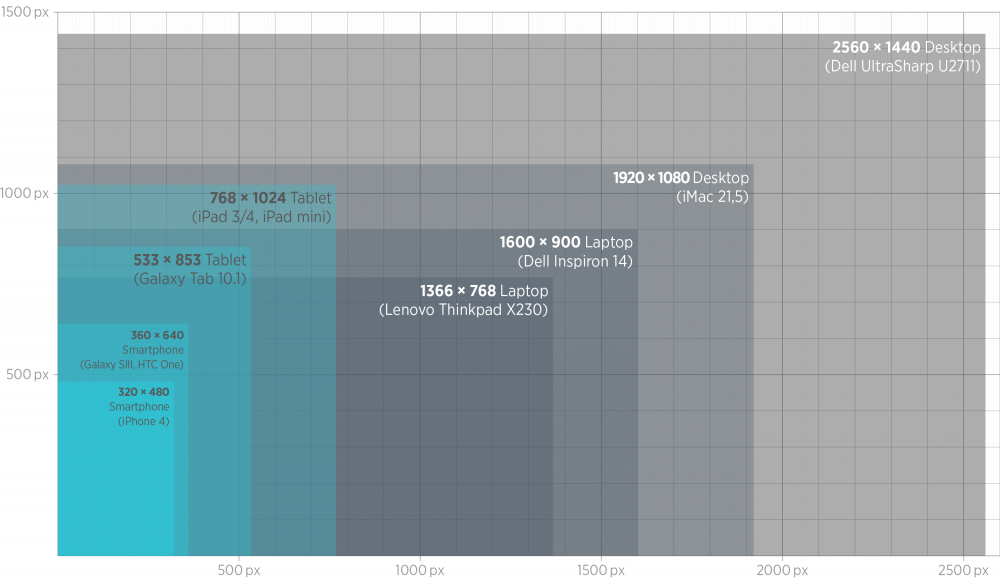
Internetfähige Devices variieren stark in ihren Abmessungen: Mobile Endgeräte auf der einen Seite werden immer kleiner, stationäre Bildschirme auf der anderen Seite immer größer. Die Apple Watch beispielsweise hat eine Bildschirmdiagonale von 38 Millimetern, moderne Fernseher erreichen eine Diagonale von über einem Meter. Allen gemeinsam ist aber, dass sie Websites anzeigen können.
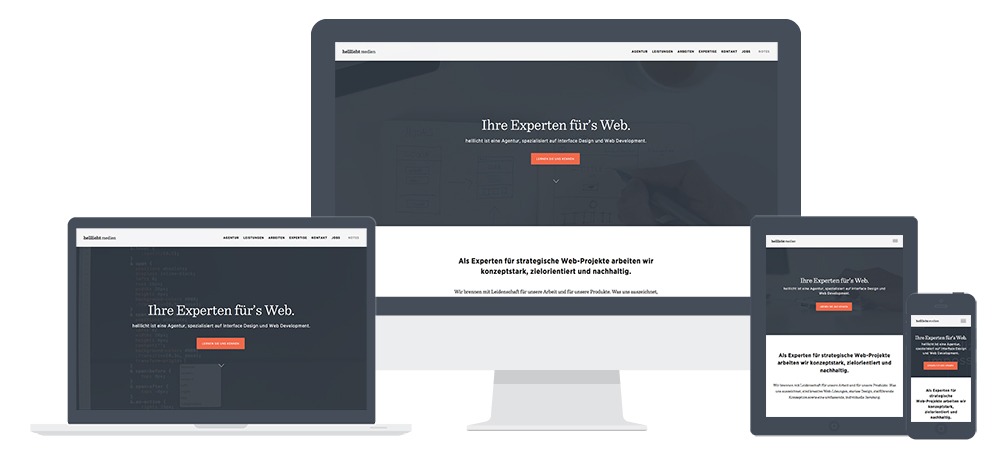
Responsive Webdesign – auf Deutsch „anpassungsfähiges“ oder „reaktionsfähiges Webdesign“ – garantiert, dass dieselbe Website unabhängig von der Größe des aufrufenden Geräts automatisch übersichtlich, nutzerfreundlich und optisch ansprechend dargestellt wird.