Relative Größenangaben für Responsive Layouts
Früher war es üblich, im Code absolute Größen in Pixeln für die Breite des Layouts, Schriften, Bereiche und Bilder anzugeben. Diese Technik war damals praktikabel, weil die Auflösungen der verfügbaren Bildschirme zu dieser Zeit noch relativ ähnlich waren.
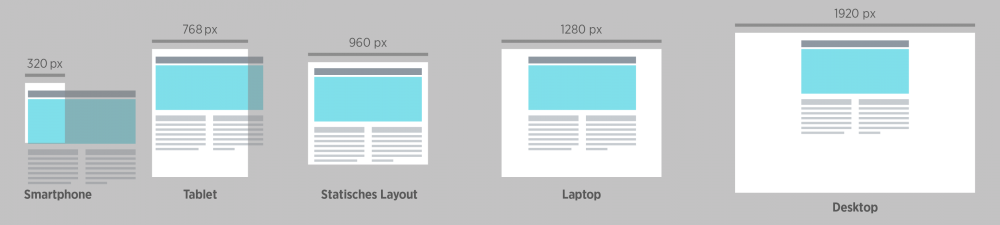
Mittlerweile sind Bildschirmbreiten in einer Spanne von 320 bis 2560 Pixeln üblich. Deshalb sind relative Größenangaben in Prozent, em oder rem unerlässlich für Responsive Webdesign.

Während bei Desktop-Größen mit statischen Pixelangaben viel Raum ungenutzt bleibt und das Layout unausgewogen wirkt, ist die Website auf Smartphones immer nur in schmalen Ausschnitten zu sehen. Allen, die den Umrechnungsaufwand von Pixeln in em oder rem scheuen, helfen Umrechnungs-Tools wie zum Beispiel PXtoEM.
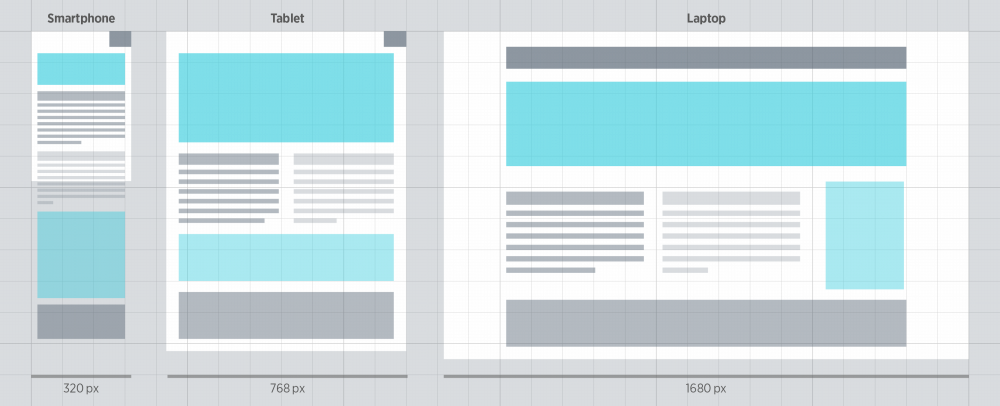
Wie funktionieren Responsive Grids?
Neben den Media Queries sind Responsive Grids im RWD essentiell. „Grid“ bezeichnet das Layoutraster der Website. Das Grid wird durch relative Größenangaben im Stylesheet – anstatt fester Pixelwerte – responsiv.
Die relativen Angaben sorgen auch dafür, dass sich das Layout zwischen den Breakpoints flüssig an den Viewport anpasst und keine leeren, ungenutzten Flächen entstehen. Die Umstellung von statischen auf relative Werte betrifft vor allem die CSS-Eigenschaften width, height, margin und padding bei Blockelementen.

Was sind Media Queries?
Media Queries sind eine Grundvoraussetzung für responsive Layouts. Eine Media Query beginnt mit dem CSS-Ausdruck @media, gefolgt von gerätespezifischen Bedingungen wie zum Beispiel der maximalen Breite des Bildschirms:
@media (max-width: 480px) {
/∗ CSS-Styles, die nur auf Bildschirmen bis 480 Pixel Breite angewendet werden ∗/
}
@media (max-width: 800px) {
/∗ CSS-Styles, die nur auf Bildschirmen bis 800 Pixel Breite angewendet werden ∗/
}
@media (min-width: 801px) and (max-width: 1024px) {
/∗ CSS-Styles, die nur auf Bildschirmen mit einer Breite zwischen 801 und 1024 Pixeln angewendet werden ∗/
}
/∗ CSS-Styles für alle Bildschirme ∗/
Die Bedingungen für die Styles können miteinander kombiniert werden. CSS-Styles, die ohne eine Einschränkung durch @media im Stylesheet stehen, gelten unabhängig von der Größe des Viewports für alle Bildschirmformate.
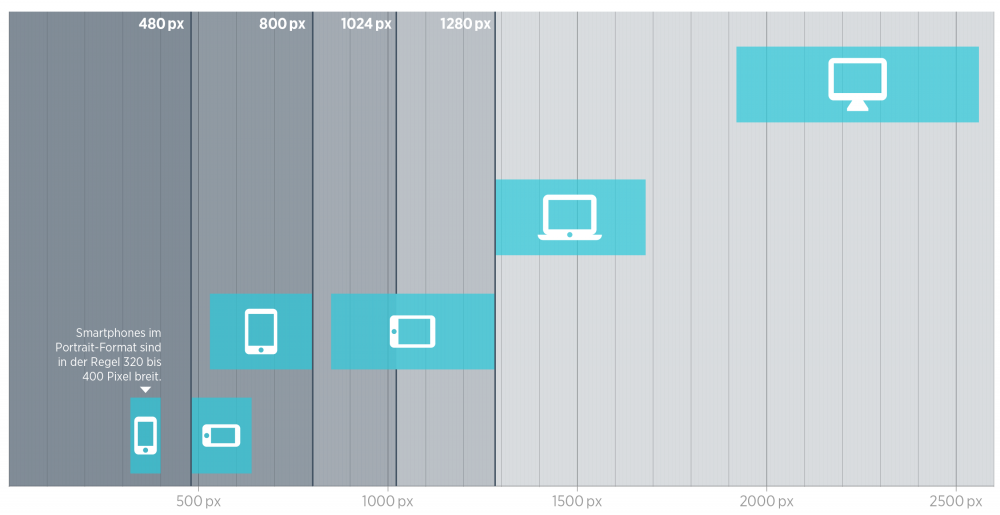
Was sind Breakpoints?
Die Grenzen zwischen den Bereichen, die in einer Media Query festgelegt werden, sind die sogenannten Breakpoints, also Pixelwerte, ab denen neue Layout-Regeln gelten. Häufig verwendete Breakpoints sind 480, 800, 1024 und 1280 Pixel. Dabei handelt es sich um gängige Breiten von Smartphones, Tablets und Laptops.