Simulationen
Simulationen eines Systems verhalten sich ähnlich wie das eigentliche System, obwohl sie eine andere Basis als das Ursprungssystem haben. Deshalb zeigen Simulationen zwar das grundsätzliche Verhalten des Systems, können dabei aber nicht alle seine Rahmenbedingungen beachten.
Im Responsive Webdesign spielen Simulationen eine große Rolle, weil sie am Desktop-Bildschirm schnell und unkompliziert einen Überblick über das grundsätzliche Verhalten einer Website auf verschiedenen Devices vermitteln.
Zu der tatsächlichen Darstellung der Website auf realen Devices kann es Abweichungen geben, weil die Bildschirmgröße die einzige Variable für die Simulationen ist. Betriebssysteme, Browser-Versionen, gerätespezifische Besonderheiten und Bedienprinzipien werden bei solchen einfachen Tests nicht berücksichtigt.

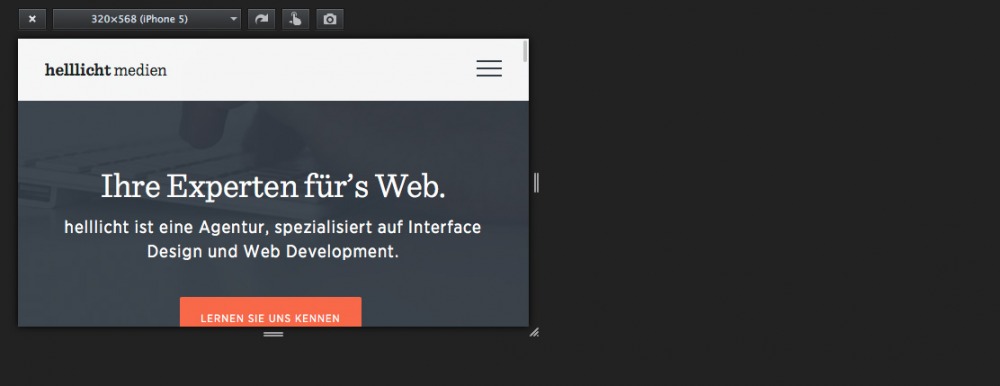
Der einfachste Weg zur Simulation ist, das Browserfenster langsam zu resizen und dabei das Verhalten der Website zu beobachten. Tools wie der Website-Check von be-responsive liefern zusätzlich voreingestellte Werte typischer Devices zur Auswahl sowie Mockups und Umgebungsbilder, die den Viewport in ein anschauliches Umfeld versetzen.
Emulationen
Emulationen eines Systems verhalten sich genau so wie das eigentliche System auch und beachten im Gegensatz zu Simulationen alle Bedingungen des Ursprungssystems. Sie werden jedoch in einer anderen Umgebung abgespielt.
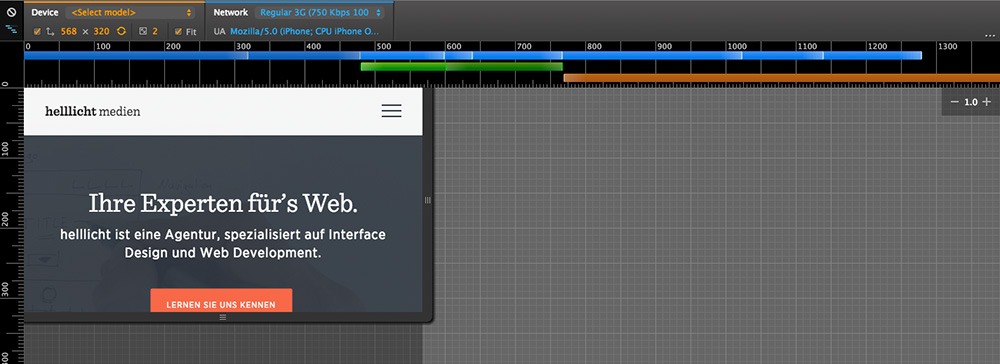
Bezogen auf Websites zeigen Emulationen am Desktop-Bildschirm die Website unter Beachtung aller Rahmenbedingungen so, wie sie auf beliebigen anderen Devices aussehen würde. Um Websites zu emulieren, benötigt man zusätzliche Tools wie zum Beispiel BrowserStack oder das Developer Tool von Chrome, das neben Auflösungen und User Agent auch die Auswahl bestimmter Mobilfunkgenerationen zulässt und alle verwendeten Breakpoints anzeigt.

Tests auf echten Devices
Bei der Vielfalt internetfähiger Geräte ist es nahezu unmöglich, alle Modelle für echte Device Tests anzuschaffen und die Website auf jedem einzelnen Gerät zu testen.
Dennoch sind solche Tests unverzichtbar, weil keine Emulation hundertprozentig identisch mit der Darstellung auf dem tatsächlichen Gerät ist und Touch-Ereignisse sich mit der Maus am Desktop nur bedingt abbilden lassen.
Eine sinnvolle Lösung für dieses Problem kann zum Beispiel sein, jeweils einen typischen Vertreter hinsichtlich Betriebssystem und Abmessungen aus jeder Produktgruppe auszuwählen und darauf verschiedene Browser zu installieren.
Weiterlesen: Vorteile