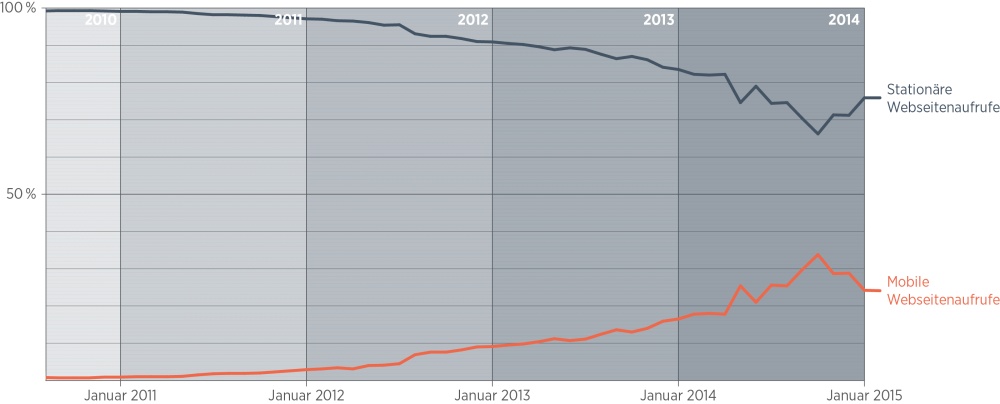
Stationäre und mobile Internetnutzung
Zu Beginn der 2010er Jahre kamen die ersten mobilen, internetfähigen Geräte für die breite Masse auf den Markt. Fünf Jahre später erfolgen in Deutschland bereits 25 Prozent aller Webseiten-Aufrufe über mobile Endgeräte, jede vierte Anfrage geht also von einem Smartphone oder einem Tablet-Computer aus.
Smartphones und Tablet-Computer werden nicht nur unterwegs zum Surfen genutzt, sondern mit besonderer Vorliebe auch zuhause auf dem Sofa – als Alternative zu Desktop-Bildschirm oder Laptop.

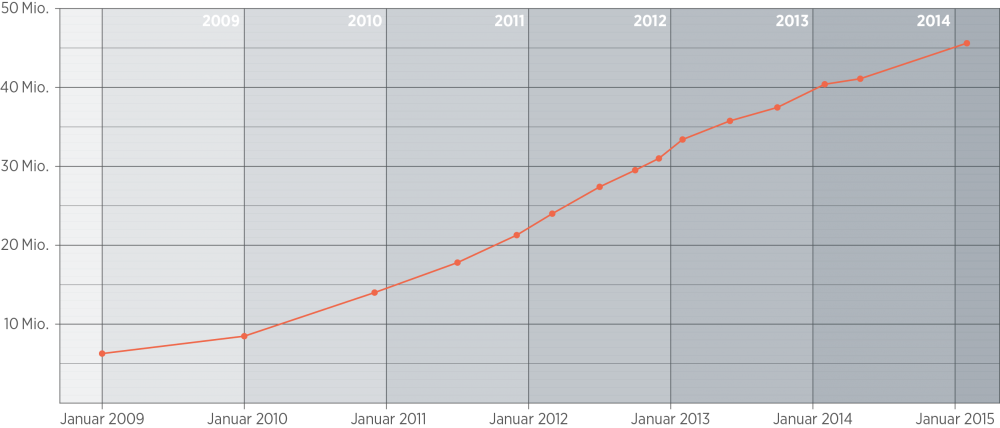
Mobile Endgeräte erobern den Alltag
Günstigere Smartphone-Tarife, größere Bandbreiten für das mobile Internet und mobilfreundliche Web-Angebote haben dazu geführt, dass sich die Anzahl der Personen in Deutschland, die ein Smartphone nutzen, innerhalb der letzten sechs Jahre mehr als versiebenfacht hat – mit weiter steigender Tendenz.

Die Vielfalt internetfähiger Geräte
Die Vielfalt unter den internetfähigen Geräten ist fast grenzenlos: Smartphones, Tablets, E-Reader, Netbooks, Laptops und Desktop-Computer, diese wiederum von verschiedenen Herstellern, in verschiedenen Größen und mit verschiedenen Betriebssystemen.
Für das Responsive Webdesign relevant ist die Bandbreite an Auflösungen. Bei Smartphones und Tablets ist das Browserfenster automatisch so breit wie das Display. Bei Laptops und Desktop-Bildschirmen können die Nutzer das Browserfenster im Rahmen der Display-Auflösung in jedes beliebige Format ziehen.
Die folgende Tabelle mit Beispielen vermittelt einen Eindruck der Vielfalt an Displays.
| Art | Modell | Breite | Höhe | Seitenverhältnis | Diagonale |
| Smartphone | iPhone 4, 4S | 320 px | 480 px | 2 : 3 | 8,9 cm |
| Smartphone | iPhone 5, 5c, 5s | 320 px | 568 px | 40 : 71 | 10,0 cm |
| Smartphone | Nokia Lumia 710, 800 | 320 px | 533 px | 3 : 5 | 9,4 cm |
| Smartphone | Motorola Droid | 320 px | 569 px | 9 : 16 | 9,4 cm |
| Smartphone | Galaxy SIII | 360 px | 640 px | 9 : 16 | 12,0 cm |
| Smartphone | HTC One | 360 px | 640 px | 9 : 16 | 12,0 cm |
| Smartphone | Sony Xperia Z | 360 px | 640 px | 9 : 16 | 12,7 cm |
| Smartphone | Google Nexus 4 by LG | 384 px | 640 px | 3 : 5 | 12,0 cm |
| Smartphone | BlackBerry Z10 | 384 px | 640 px | 3 : 5 | 10,7 cm |
| Smartphone | Galaxy Note | 400 px | 640 px | 5 : 8 | 13,5 cm |
| Tablet | Samsung Galaxy Tab 10.1 | 533 px | 853 px | 5 : 8 | 25,7 cm |
| Tablet | Amazon Kindle Fire HD 7 | 533 px | 853 px | 5 : 8 | 18,0 cm |
| Tablet | Samsung Galaxy Tab | 600 px | 1.024 px | 75 : 128 | 18,0 cm |
| Tablet | Apple IPad 3, 4 | 768 px | 1.024 px | 3 : 4 | 25,0 cm |
| Tablet | Apple iPad Mini | 768 px | 1.024 px | 3 : 4 | 20,0 cm |
| Tablet | Acer Picasso | 768 px | 1.280 px | 3 : 5 | 29,0 cm |
| Tablet | Google Nexus 10 by Samsung | 800 px | 1.280 px | 8 : 5 | 26,0 cm |
| Tablet | Samsung Galaxy Tab 2 10.1 | 800 px | 1.280 px | 5 : 8 | 26,0 cm |
| Laptop | MacBook Pro 13 | 1.280 px | 800 px | 8 : 5 | 34,0 cm |
| Laptop | Chromebook Pixel | 1.280 px | 850 px | 3 : 2 | 33,0 cm |
| Laptop | Samsung Chromebook | 1.366 px | 768 px | 16 : 9 | 29,0 cm |
| Laptop | MacBook Air 11 | 1.366 px | 768 px | 16 : 9 | 29,0 cm |
| Laptop | Lenovo Thinkpad X230 | 1.366 px | 768 px | 16 : 9 | 32,0 cm |
| Laptop | MacBook Pro 15 (Retina display) | 1.440 px | 900 px | 8 : 5 | 39,0 cm |
| Laptop | Dell Inspiron 14 series 36 | 1.600 px | 900 px | 16 : 9 | 36,0 cm |
| Laptop | MacBook Pro 15 (Hi-Res screen) | 1.680 px | 1.050 px | 8 : 5 | 39,0 cm |
| Desktop | iMac 21,5 | 1.920 px | 1.080 px | 16 : 9 | 55,0 cm |
| Desktop | Dell UltraSharp U2711 | 2.560 px | 1.440 px | 16 : 9 | 69,0 cm |