Minimale Anpassungen
Die Navigation ist der Dreh- und Angelpunkt jeder Website, der reibungslos funktionieren und leicht verständlich sein muss. Responsive Webdesign stellt Navigationskonzepte vor neue, besondere Herausforderungen, weil hier neben einer durchdachten Content-Strukturierung Platzmangel und als alternative Eingabemethode das Touch-Prinzip hinzukommen.
Fast alle Navigationen beruhen auf Listen, deren Elemente neben- oder übereinander angeordnet sind. Dadurch ergeben sich ganz simple Lösungen, um die Navigation auch für kleinere Displays bedienbar zu machen.

Die Elemente horizontaler Listen werden einfach vertikal untereinander angeordnet, je nach Größe ein bis zwei pro Zeile. Außerdem brauchen die einzelnen Punkte großzügige Paddings, um per Touch komfortabel bedient werden zu können.
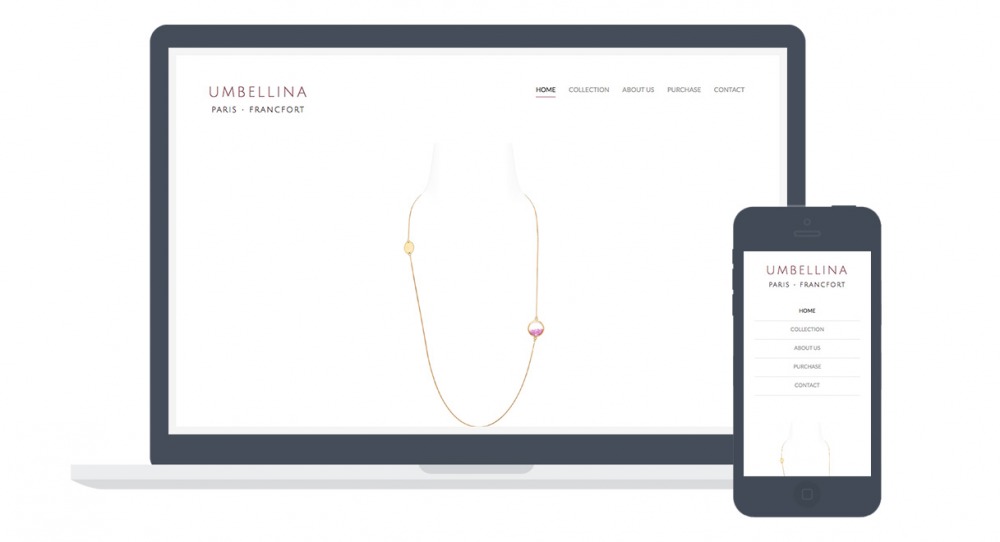
Navigation im Dropdown-Menü
Die einzelnen Menüpunkte der Desktop-Variante werden hinter einem Select-Feld zusammengefasst und öffnen sich als herkömmliches Dropdown-Menü, sobald das Feld angetippt wird. Über den klassischen HTML-select-Tag ist der Einfluss auf das Design des Menüs jedoch stark begrenzt und abhängig vom jeweiligen Browser.
Deshalb ist es eine beliebte Lösung, ein Dropdown-Menü durch eine Liste zu simulieren, deren Listenpunkte bei Antippen über dem Inhalt ein- und ausgeblendet werden. Auf diese Weise kann die Navigation passend zum Designkonzept der Website gestaltet werden.

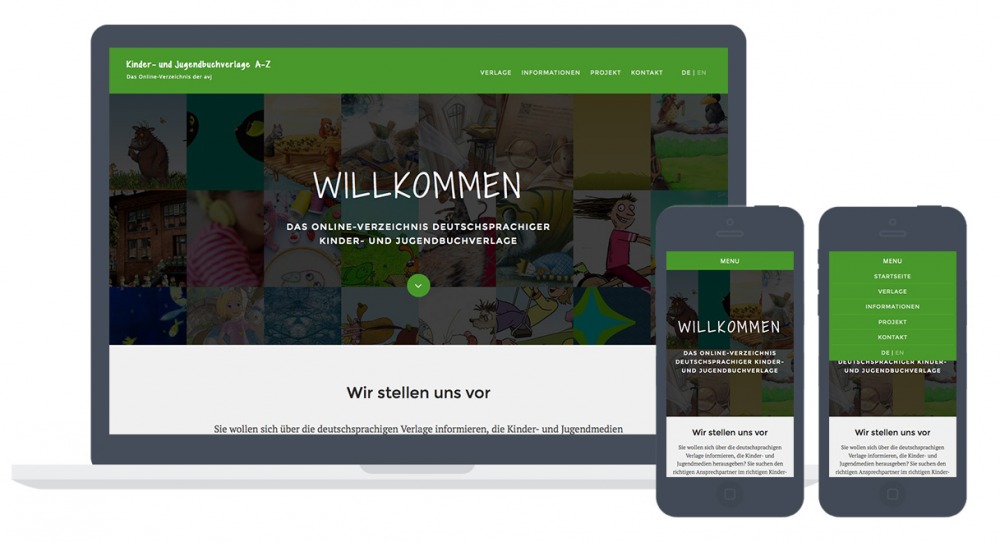
Toggle-Navigation
Die Toggle-Navigation funktioniert im Prinzip wie das simulierte Dropdown-Menü, mit dem Unterschied, dass das Menü nicht über den Inhalt gelegt wird, sondern den Seiteninhalt nach unten verschiebt. Beim Klick auf einen Listeneintrag können Subnavigationspunkte nach demselben Prinzip eingeschoben werden.

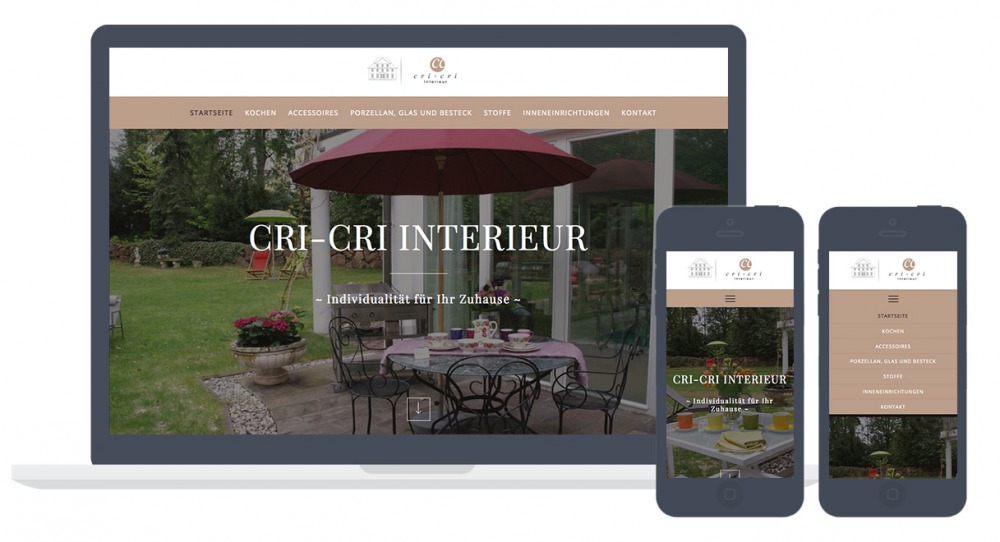
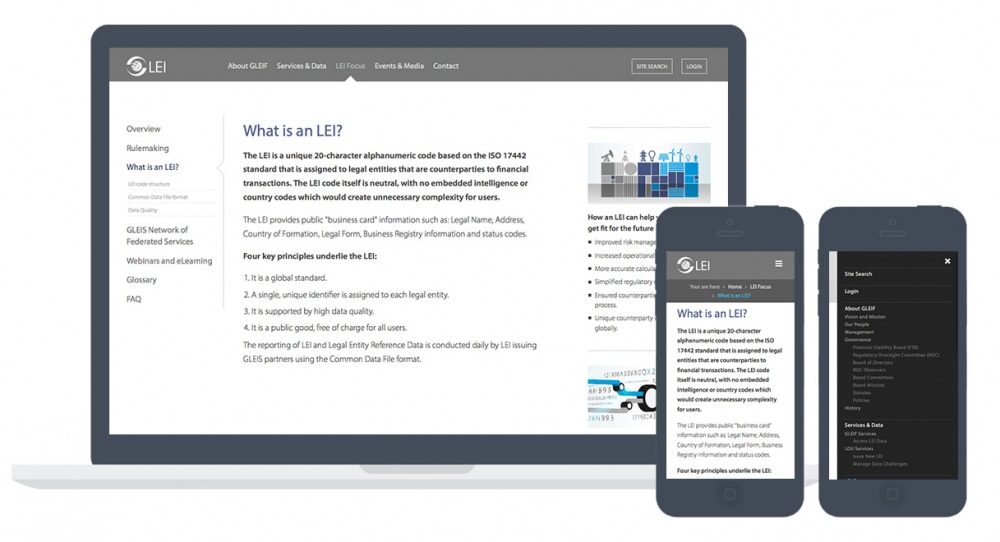
Navigation Off Canvas
Bei der Off Canvas-Variante wird die Navigation außerhalb des standardmäßig sichtbaren Bereichs platziert. Per Klick auf das Menü-Icon fährt die Navigation ins Bild.
Großer Vorteil dieser Methode ist, dass die Navigation keinen Platz auf dem Standard-Viewport einnimmt und dadurch keine Inhalte verdeckt oder verschiebt. Darin liegt jedoch gleichzeitig auch die Ursache für ihren Nachteil – nämlich dass sie übersehen werden kann.

Das Hamburger-Icon
Hamburger, Hotdog, Entlüftungsgitter – es gibt viele Assoziationen und Namen für das Menü-Icon, das auf mobilen Endgeräten zum Standard geworden ist. Doch das Icon gab es lange vor dem mobilen Internet.
Der Interaktionsdesigner Norm Cox entwarf es schon in den Achtzigern als Menü-Icon für den Xerox Star. Dabei standen ihm nur 16 x 16 Pixel zur Verfügung. Die Lösung waren drei waagerechte Striche, die Listeneinträge eines Menüs repräsentieren.
Weiterlesen: Design