Typografie
Schriftart
Von LDPI (75 % Pixeldichte) bis XXXHDPI (400 %) – nicht nur die physischen Bildschirmgrößen rangieren in einem wesentlich größeren Bereich als früher, sondern auch die Pixeldichte der Displays.

Systemschriften wie Georgia und Arial wurden Anfang der 1990er Jahre jedoch für Fließtexte auf Monitoren entworfen, die eine wesentlich niedrigere Auflösung hatten als heutige Displays. Profis erkennen bereits bei Schriftgrößen ab 16 Pixeln die dadurch bedingten Schwächen.
Deshalb ist vor der Anpassung der Schriftgrößen schon die Auswahl der Schriftart für Responsive Websites von zentraler Bedeutung. Webfonts sind im Gegensatz zu Systemschriften auf die aktuellen Anforderungen vorbereitet und eignen sich deshalb besser für Responsive Websites.
Schriftgröße und Zeilenabstand
Für den Abstand zwischen Auge und Desktop-Monitor werden je nach Bildschirmgröße 50–100 Zentimeter empfohlen. Mobile Devices werden oft nur 20 Zentimeter entfernt gehalten oder noch näher. Dieselbe Schriftgröße kann auf unterschiedlichen Devices je nach Abstand zum Display also sehr unterschiedlich gut lesbar sein.
Genau wie bei den Responsive Grids müssen die Größenangaben für Schriften in Responsive Layouts relativ sein. Häufig benutzte relative Einheiten sind auch hier Prozent, em oder rem.
Wenn die Schriftgröße direkt im body-Tag für die verschiedenen Breakpoints definiert wird und in den darunter liegenden Elementen nur relative Größen benutzt werden, spart man sich die einzelnen Anpassungen für jedes Element. Dasselbe gilt für den Zeilenabstand.
Zeilenlänge
Sprünge von einer Zeile zur nächsten sind für den Leser am angenehmsten, wenn die Zeilen rund 50 bis 75 Zeichen lang sind. Auf mobilen Endgeräten besteht die Gefahr, dass die Zeilen kürzer werden und der Lesefluss dadurch zu oft unterbrochen wird. Umgekehrt können Zeilen auf Desktop-Bildschirmen extrem lang werden und es den Usern erschweren, am Zeilenanfang die richtige nächste Zeile zu finden.
Höhere Schriftgrade für breite Displays und niedrigere für Geräte mit schmalen Displays, die man mit der Hand nah an den Augen hält, wirken diesem Problem bereits entgegen. Je nach Layout kann es auch zusätzlich notwendig werden, die Zeilenlänge mit einem maximalen Wert zu begrenzen. Plugins wie FitText, FlowType oder TextFill übernehmen die Anpassung und Umrechnung von Schriftgrößen und Zeilenabständen.
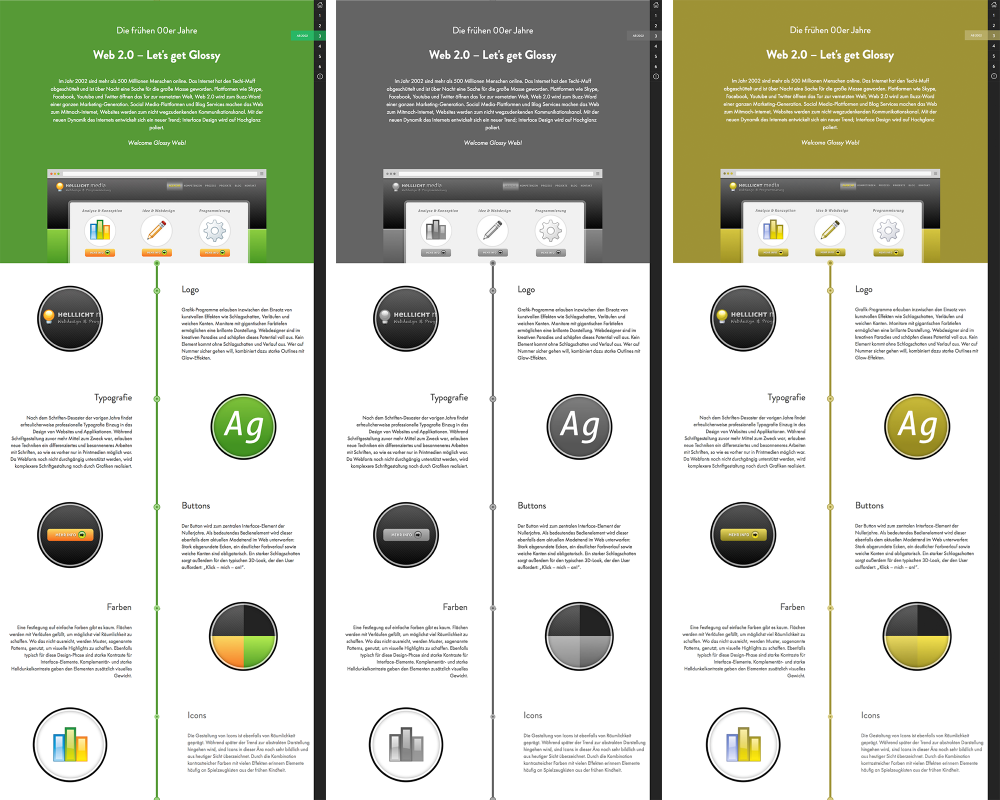
Farben
Hochwertiges, individuelles Design und gute Erkennbarkeit sind kein Widerspruch. Bei Responsive Webdesign gewinnt dieser Aspekt noch mehr an Bedeutung, weil besonders mobile Nutzer mit Spiegelungen, Gegenlicht und schnell wechselnden Lichtverhältnissen zu kämpfen haben.
Schwache Hell-Dunkel-Kontraste und für Farbfehlsichtige ungünstige Farbkombinationen verschlechtern die Usability, auf Responsive Websites umso mehr. Das bedeutet aber nicht, dass jede Website so kontrastreich sein muss wie ein Verkehrsschild. Tools wie zum Beispiel Photoshop können dabei helfen, das Farbschema einer Website auf ausreichende Kontraste hin zu überprüfen und Farbfehlsichtigkeiten zu simulieren.

Grafiken im SVG-Format
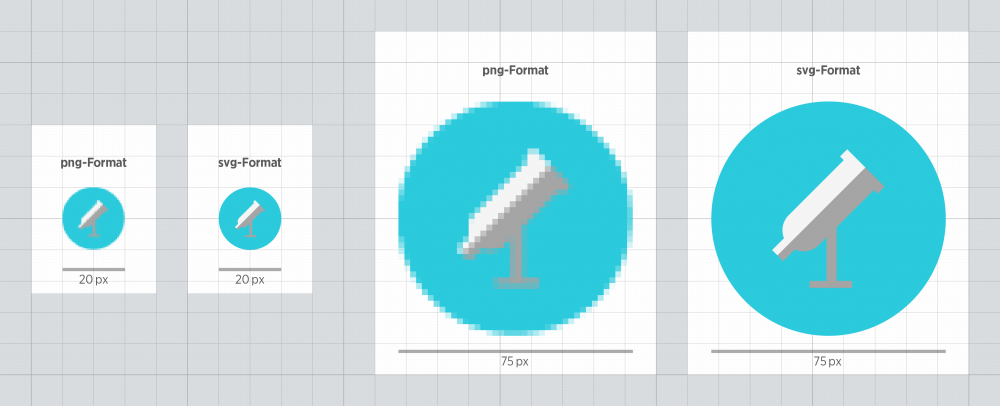
Was für Responsive Grids gilt, lässt sich auch auf Bilder übertragen. Anstatt die Abmessungen von Bildern in Pixeln anzugeben, brauchen Responsive Websites auch an dieser Stelle Größenangaben in Prozentwerten. Eine Breitenangabe von fünf Prozent kann dann zum Beispiel auf einem Desktop-Computer eine absolute Größe von 75 Pixeln bedeuten, auf einem Mobiltelefon aber nur 20 Pixel.
Grafiken in hohen Auflösungen für große Bildschirme benötigen viel Speicherplatz und verlangsamen die Website, Grafiken in niedrigen Auflösungen sieht man auf größeren Bildschirmen die mangelnde Qualität an.

Die Lösung für dieses Problem sind vektorbasierte Bildformate, die sich für Icons und Grafiken sehr gut eignen. Dabei werden die Bildinformationen nicht als Pixelraster, sondern als Vektoren gespeichert. Vektorformate brauchen wenig Speicherplatz und sind trotzdem beliebig skalierbar. Für Vektorgraphiken im Web empfiehlt sich das Dateiformat SVG (Scalable Vector Graphics). Alle aktuellen Browser können dieses Format ohne weitere Plug-ins darstellen.
Weiterlesen: Tests