Desktop First und Responsive Retrofitting
Der Ansatz „Desktop First“ bedeutet, zuerst die Desktop-Version einer Website zu entwerfen und ausgehend davon Konzepte für kleinere Bildschirme abzuleiten.
Diese Vorgehensweise ergibt sich zwangsläufig, wenn eine bestehende, nicht-responsive Website
im Nachhinein mobiltauglich gemacht werden soll. Da das Desktop-Konzept in diesem Fall aber schon feststeht und nicht vor einem responsiven Hintergrund entstanden ist, nennt man diesen Prozess auch „Responsive Retrofitting“.
Vorteile
Die Website kann relativ schnell und risikoarm für mobile Endgeräte angepasst werden.
Die für User vertraute Optik und Bedienprinzipien der Website bleiben bestehen.
Der Aufwand kann den jeweiligen Ansprüchen gut angepasst werden.
Nachteile
Meistens wird nur das Layout angepasst, anstatt auch den Inhalt entsprechend zu überarbeiten.
Das Fundament für eine auch langfristig funktions- und leistungsfähige responsive Website fehlt.
Viele Möglichkeiten und Techniken für modernes Responsive Webdesign bleiben ungenutzt.
Mobile First
Wenn eine Website von Grund auf erneuert werden soll, ist das Prinzip „Mobile First“ sinnvoll. Inhalte, Strukturen und Layout werden dabei zuerst für die mobilen Endgeräte entwickelt.
Die Fokussierung auf Mobiltelefone – mit weniger Raum, langsamerer Datenübertragung und potenziell stärker abgelenkten Nutzern – führt dazu, dass das Konzept auf das Wesentliche reduziert wird. Deshalb wird dieser Ansatz auch „Content First“ genannt.
Vorteile
Inhaltlicher Ballast wird abgeworfen.
Mobile Funktionen werden von Anfang an in die Überlegungen einbezogen.
Die Voraussetzungen für langlebigen, sauberen und schlanken Code sind ideal.
Nachteile
Mobile First erfordert ein komplettes Umdenken, damit steigt das Risiko für Fehleinschätzungen.
User müssen sich an eine neue Optik und Struktur gewöhnen.
Die Neuentwicklung einer Website ist relativ zeit- und kostenintensiv.
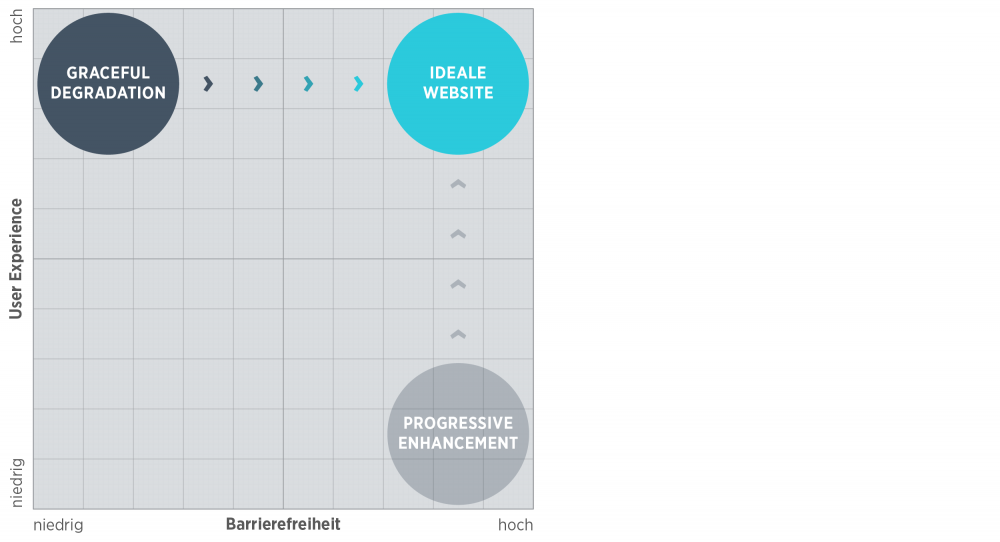
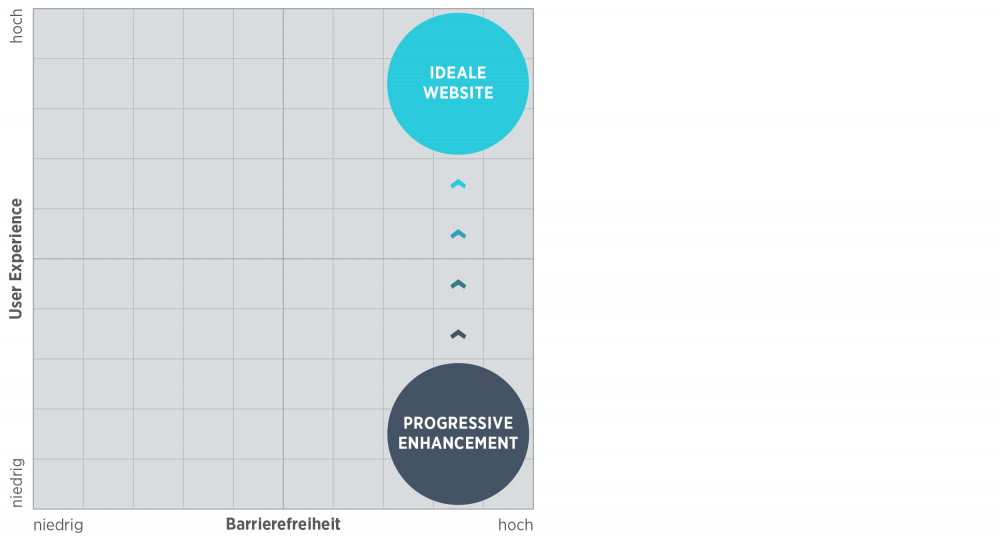
Progressive Enhancement oder Barrierefreiheit First
Übergeordnetes Ziel beim „Progressive Enhancement“ oder „Schrittweiser Verbesserung“ im Webdesign ist es, den Inhalt einer Website unabhängig von Browser, Betriebssystem und Display-Größe gut sichtbar darzustellen und eine barrierefreie Bedienbarkeit zu garantieren.
User Experience spielt bei diesem Ansatz eine untergeordnete Rolle, solche Maßnahmen werden erst im Nachhinein je nach technischen Möglichkeiten Schritt für Schritt ergänzt. An erster Stelle steht die geräteunabhängige Zugänglichkeit der Website.

Graceful Degradation oder User Experience First
Im Gegensatz zum Progressive Enhancement geht die Entwicklung nach dem Prinzip „Graceful Degradation“ oder „Allmählicher Funktionsabbau“ von modernen Browsern als Standard aus. Alle technisch verfügbaren Features werden eingesetzt, unabhängig davon, ob die Darstellung der Website in älteren Browsern davon beeinträchtigt oder ganz verhindert werden könnte.
Erst im zweiten Schritt werden Fallbacks ergänzt, die die Darstellung für ältere Browserversionen optimieren oder überhaupt erst ermöglichen. Diese Überlegungen betreffen viele im Responsive Webdesign verwendete HTML- und CSS-Elemente, die von älteren Browsern noch nicht erkannt und richtig interpretiert werden können.